고정 헤더 영역
상세 컨텐츠
본문
반응형
Redux를 이용해서 TODO 리스트 만들기
노마드 코더 Nomad Coders
코딩은 진짜를 만들어보는거야!. 실제 구현되어 있는 서비스를 한땀 한땀 따라 만들면서 코딩을 배우세요!
nomadcoders.co
이전에 Vanila Javascript를 이용해 만들어 보았던 TODO List를 Redux를 사용해서 구현.
- State Mutation (state 변형) 금지 => State에 직접 접근하여 변형하는 것이 아니라 새로운 State를 Return
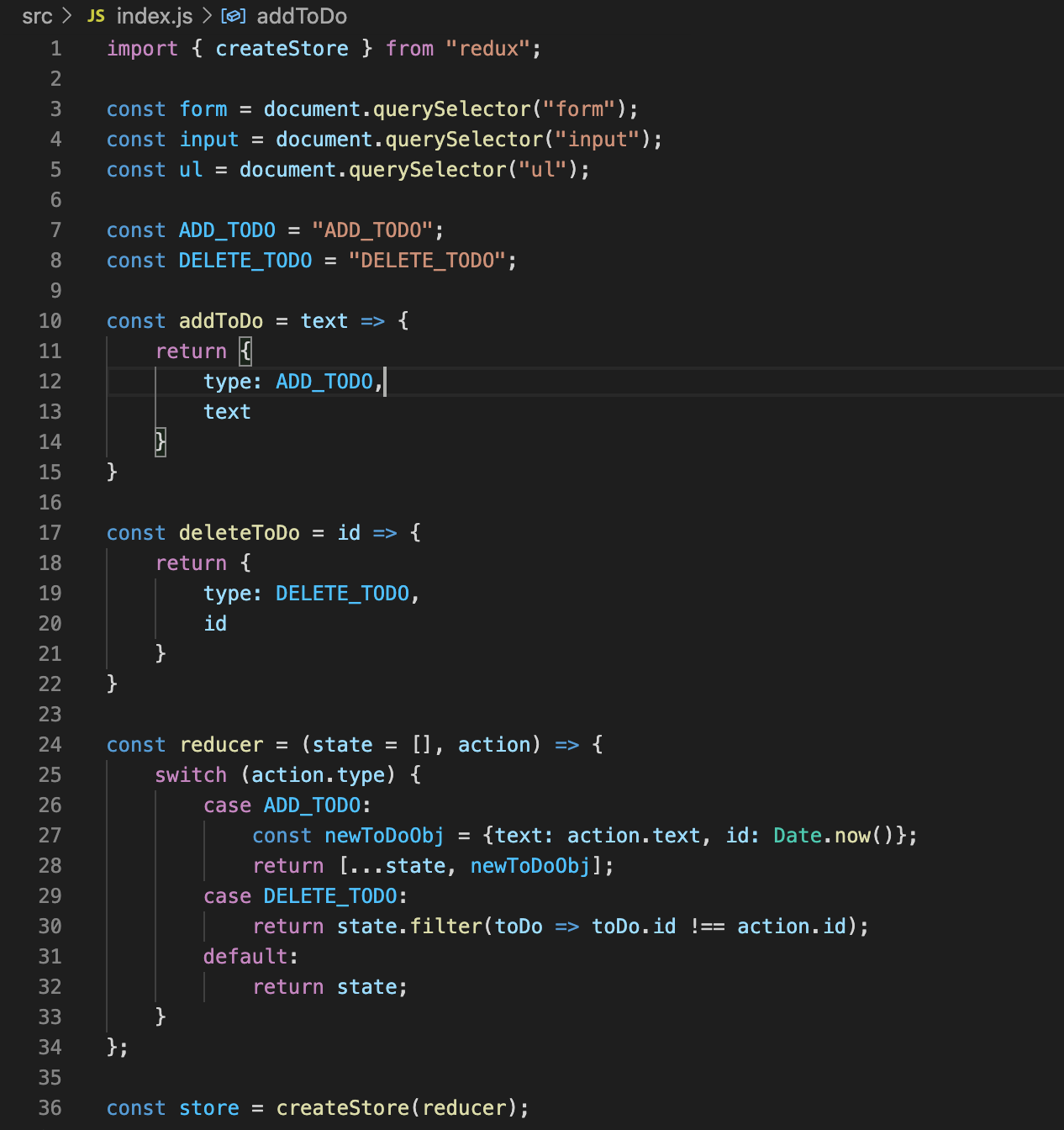
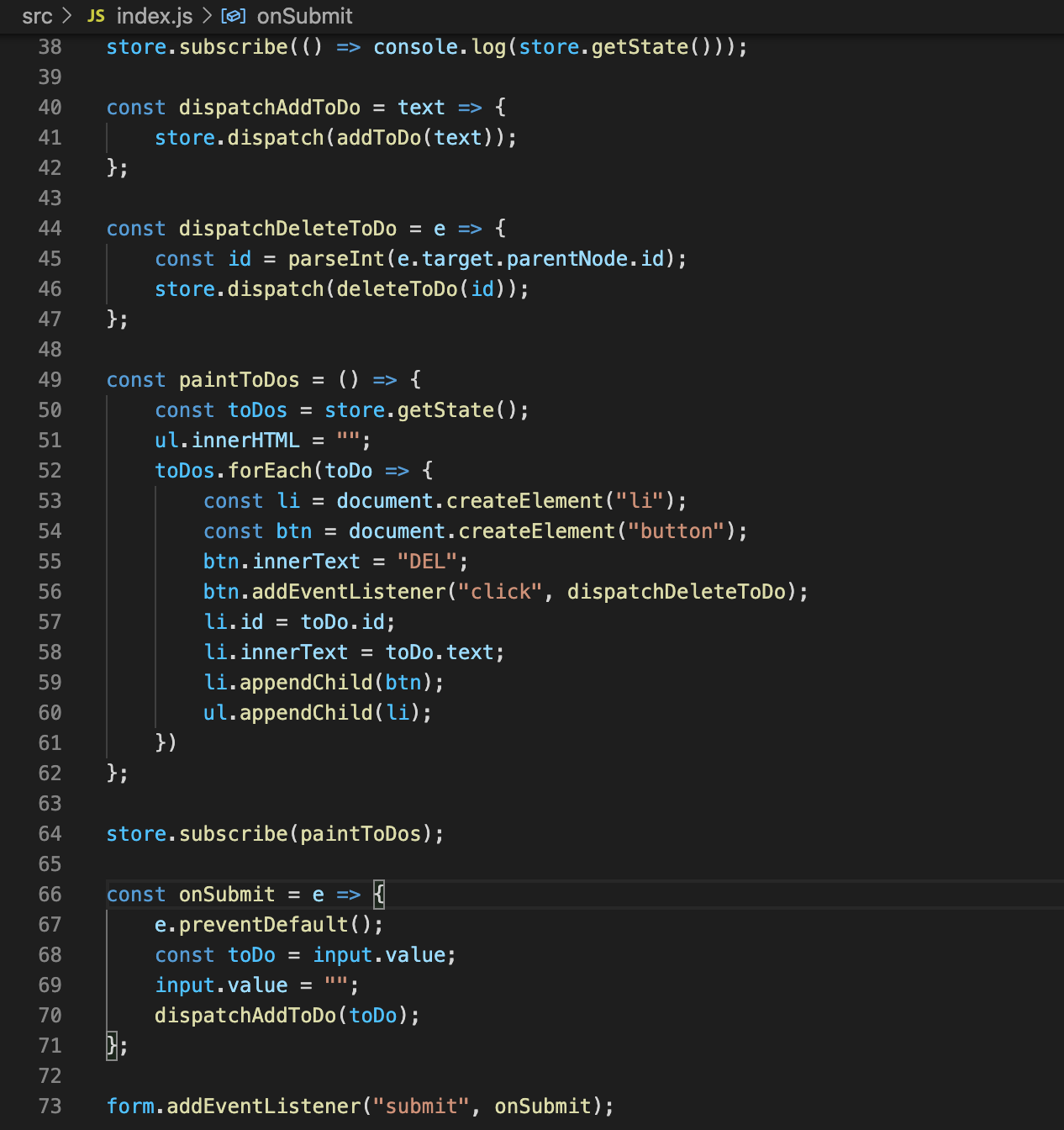
TODO 추가
- input에 사용자가 입력한 값을 reducer 함수에 전달 => "text" 키 값으로 store.dispatch()를 통해 전달
- 기존의 TODO 배열에 직접 값을 넣는 것이 아닌 기존의 Content를 갖는 새로운 배열을 생성해서 Return
- ...state : state 배열이 가지고 있는 기존 Content (ES6)
TODO 삭제
- 삭제를 위해서 TODO를 추가할 때 각각의 todo에 id를 Date.now()로 추가
- array.filter() : filter(element => 조건) - 조건의 True인 값들만 남고 나머지는 삭제된 새로운 배열을 return 해줌
=> TODO를 추가할 때와 마찬가지로 배열에 직접 접근하여 삭제하는 것이 아닌 새로운 배열을 생성해서 Return하기 위해 사용
반응형
[소스코드]


반응형
'개발 공부 (Nomadcoders) > Redux' 카테고리의 다른 글
| [노마드코더] Redux 101 - 마지막 (0) | 2021.01.13 |
|---|---|
| [노마드코더] Redux 101 - 세번째 (0) | 2021.01.13 |
| [노마드코더] Redux 101 - 첫번째 (0) | 2021.01.13 |




